| Главная » Статьи » Уроки Фотошоп » WEB-Графика для сайта |
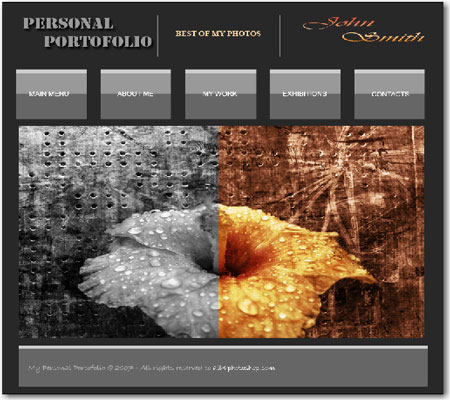
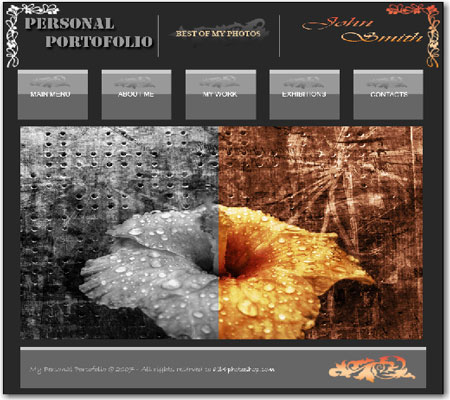
Изумительное место для вашего портфолио!Этот урок по Фотошопу покажет вам, как сделать потрясающий вид для сайта с персональным портфолио. 1. Создайте новый документ с белым фоном.
2. Выберите инструмент Rectangle
Tool
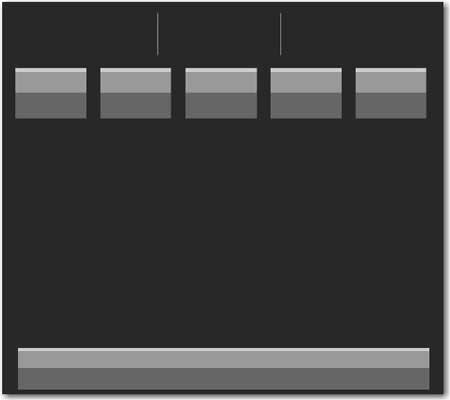
Прямоугольник должен принять вот такой вид:
3. Кликните по слою с прямоугольником и нажмите
4 раза комбинацию клавиш CTRL
+ J, чтобы сделать еще 4 копии этого слоя. Затем с помощью инструмента
перемещения
4. Создайте новый слой
Вот результат:
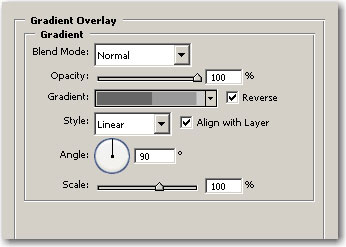
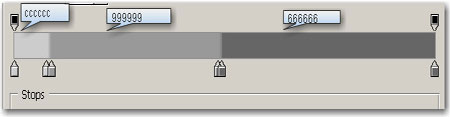
5. Создайте новый слой Примените к новому прямоугольнику тот же градиент.
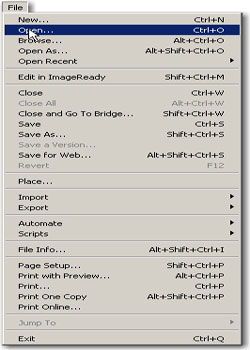
6. Откройте фотографию из своего портфолио, которая станет визитной карточкой вашего сайта (File > Open) Переместите картинку в рабочий документ. Подгоните размер картинки - используйте инструменты вырезания, а также свободной трансформации (Ctrl+T)
Вот результат!
7. Выберите инструмент прямоугольное выделение
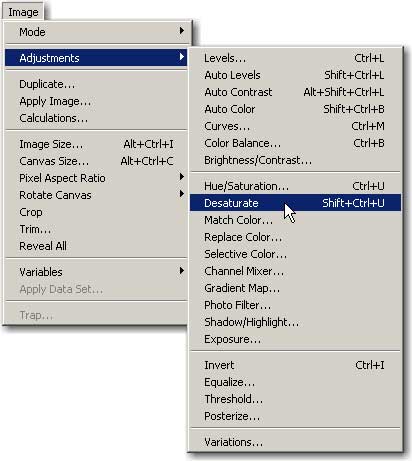
8. Выберите инструмент текст 9. Потом можете использовать различные кисти,
чтобы придать вашему сайту еще более неотразимый вид.
До встречи на www.photoshop-master.ru! Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru | |
| Категория: WEB-Графика для сайта | Добавил: Raxxell (18.07.2009) | |
| Просмотров: 439 |