| Главная » Статьи » Уроки Фотошоп » WEB-Графика для сайта |
Зашнурованная навигацияВ этом уроке Photoshop мы будем создавать привлекательную навигационную
панель для сайта. Возьмите инструмент -
Нажмите Ctrl+T. Щелчок правой
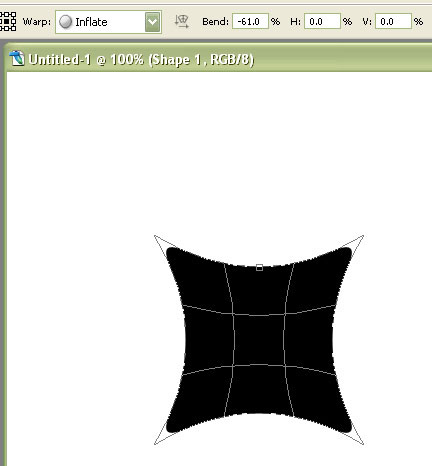
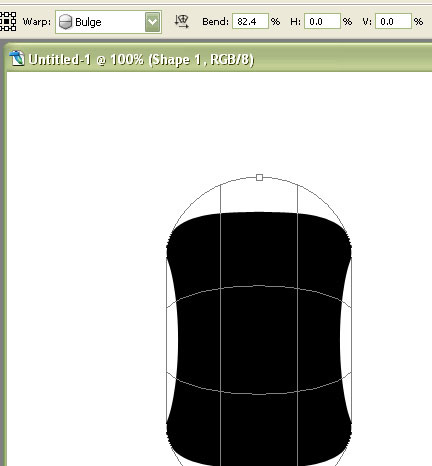
кнопкой, выбираем команду Warp. Установите параметру
warp значение "Inflate"
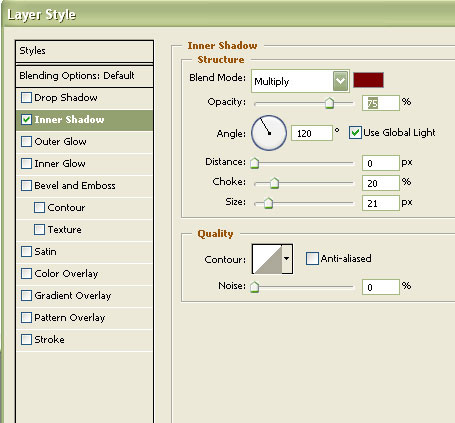
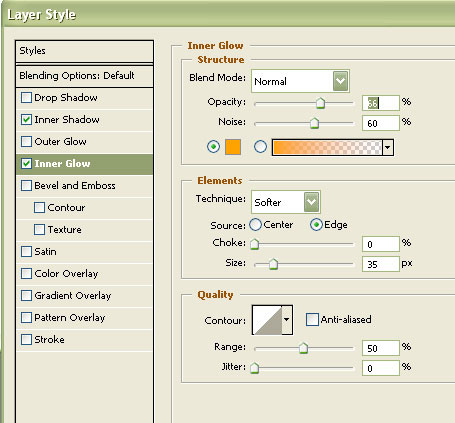
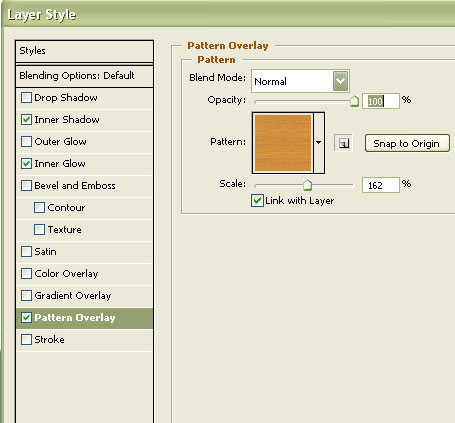
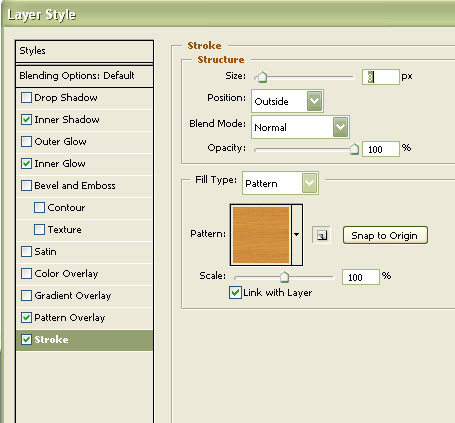
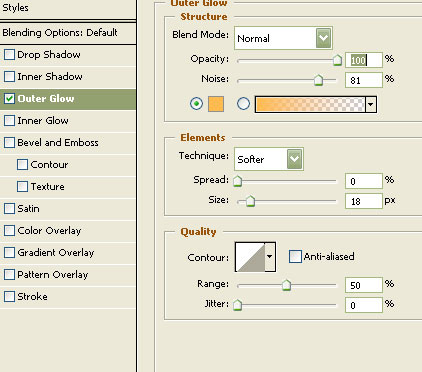
Дважды щелкните на слое с фигурой, чтобы открыть окно добавления стилей. Выполните следующие действия.
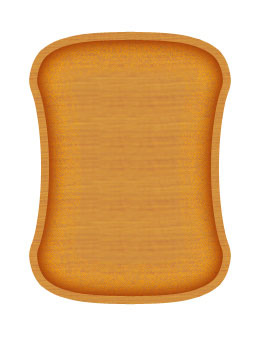
Получится вот такая дощечка.
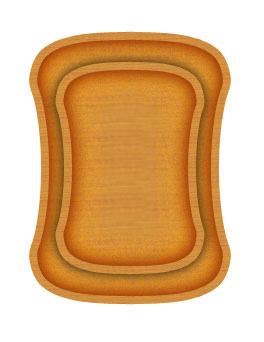
Теперь вам нужно дублировать слой (Layer - Duplicate Layer) и масштабировать его (Ctrl + T).
Нарисуйте такую же форму, как показано на рисунке, используя
инструмент Перо
По концам полосочки нарисуйте два маленьких кружка:
Слейте слои кружков и полоски вместе. Скопируйте этот слой столько раз, сколько считаете нужным и разместите эти колечки или шнуровку по периметру нашей фигуры. Используя инструмент Текст Дважды щелкните по слою с текстом и добавьте внешнего свечения.
Поздравляем Вас с отличным результатом!
До встречи на www.photoshop-master.ru! Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru | |
| Категория: WEB-Графика для сайта | Добавил: Raxxell (18.07.2009) | |
| Просмотров: 449 |