| Главная » Статьи » Уроки Фотошоп » WEB-Графика для сайта |
Школьная доскаЭтот урок Photoshop покажет вам, как создать стильную навигационную
панель для веб-сайта.
Дублируйте слой с фигурой (Layer - Duplicate
layer).
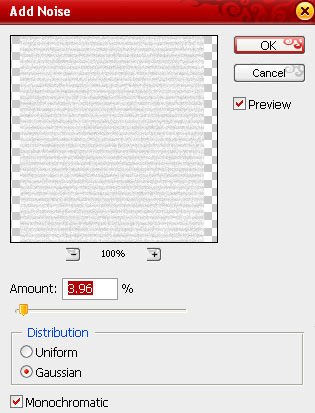
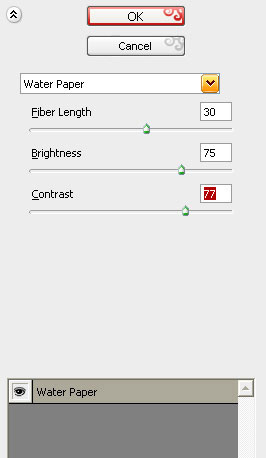
Примените еще один фильтр - noise > add noise с такими настройками:
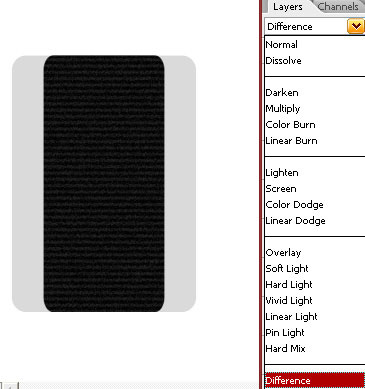
Нажмите Ctrl+T и уменьшите параметр горизонтального масштаба (на ваше усмотрение). Поменяйте режим смешивания слоев на "Difference".
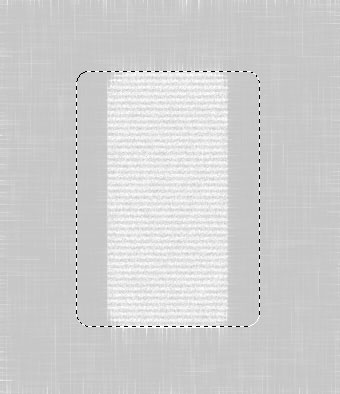
Нажмите Ctrl+клик на окошке слоя,
чтобы появилось выделение.
Снова нажмите Q чтобы убрать режим
быстрой маски.
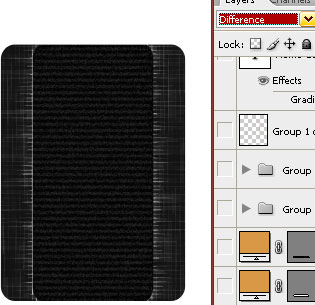
Нажмите Ctrl+клик на слое с закругленным
прямоугольником, который мы создали самым первым.
Поменяйте режим смешивания слоев на "Difference".
Создайте вытянутый скругленный прямоугольник
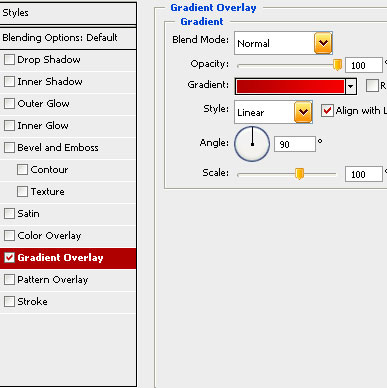
Щелкните дважды по слою с новым прямоугольником и добавьте заливку градиентом.
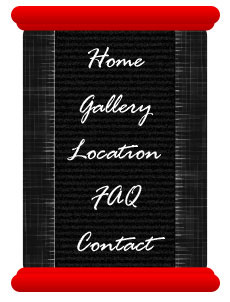
Дублируйте слой с теперь уже красным прямоугольником, масштабируйте его немного и разместите прямо над маленькой полосой. То же самое повторите для нижней части.
Напишите названия ссылок, используя подходящий рукописный шрифт.
Мне почему-то сразу вспомнилась школа, уроки английского...а
вам? До встречи на www.photoshop-master.ru! Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru | |
| Категория: WEB-Графика для сайта | Добавил: Raxxell (18.07.2009) | |
| Просмотров: 549 |