| Главная » Статьи » Уроки Фотошоп » WEB-Графика для сайта |
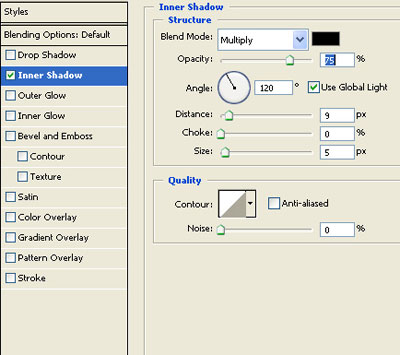
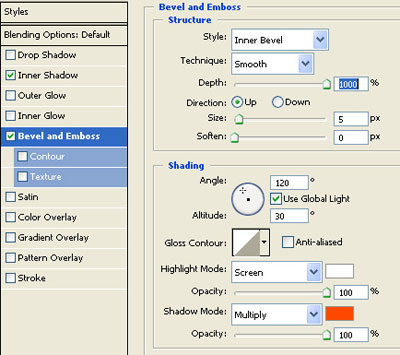
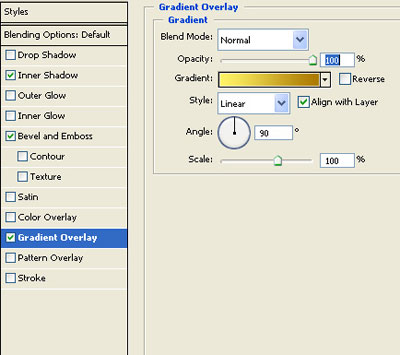
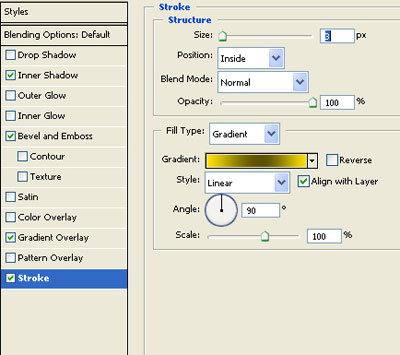
Золотая навигацияВ этом уроке Photoshop мы будем создавать навигационную панель для сайта художественной галереи. Начнем с того, что нарисуем прямоугольную форму. Щелкните дважды по слою с новым прямоугольником и добавьте следующие стили.
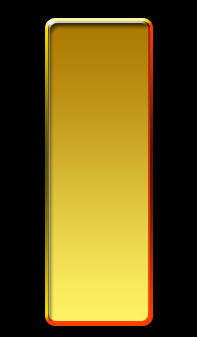
Получится так:
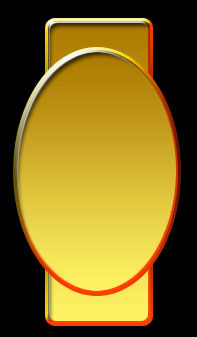
Нарисуйте
фигуру эллипса,
используя инструмент
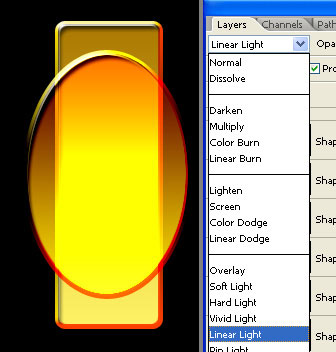
В меню layer выберите layer
style > create layers.
Создайте еще один закругленный прямоугольник для кнопки, примените к ней те же стили.
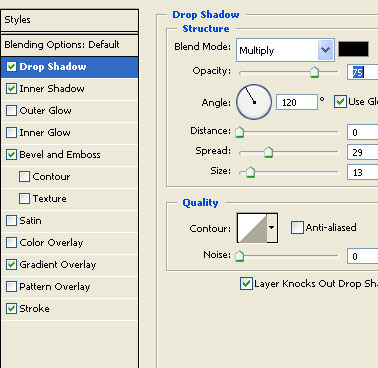
Щелкните дважды по слою с кнопкой, чтобы добавить тень. Установите такие же значения как на рисунке:
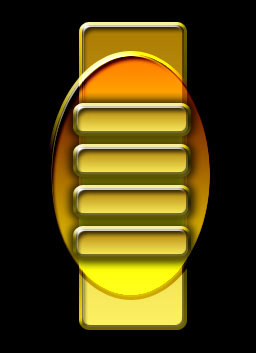
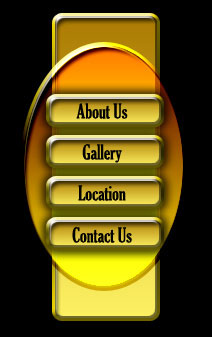
Дублируйте этот слой несколько раз и разместите кнопки для ссылок друг под другом.
Напечатайте названия ссылок на кнопках.
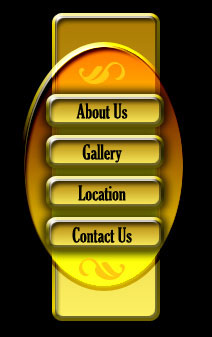
К этой золотистой панели можно добавить немного красивого орнамента (это стандартные формы "leaf ornament 2")
Думаю, всем будет приятно гулять по сайту с такой шикарной навигацией. До встречи на www.photoshop-master.ru! Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru | |
| Категория: WEB-Графика для сайта | Добавил: Raxxell (18.07.2009) | |
| Просмотров: 454 |