| Главная » Статьи » Уроки Фотошоп » WEB-Графика для сайта |
Кнопка в стиле Windows VistaВ этом уроке Фотошоп мы нарисуем кнопку в стиле Windows Vista. Создаём новый документ (ширина=230, высота=180).
Выбираем инструмент Rounded Rectangle Tool (
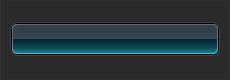
Добавим несколько стилей к нашей будущей кнопке, идём в
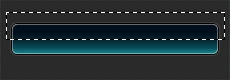
Далее с помощью инструмента
Нажимаем Ctrl + Shift + N, чтобы создать новый слой.
Используя инструмент заливка
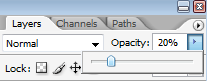
Снижаем прозрачность слоя до 20%.
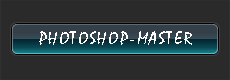
И в конце нам осталось добавить какую-нибудь надпись. Например, название нашего сайта :)
До встречи на www.photoshop-master.ru!
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru | |
| Категория: WEB-Графика для сайта | Добавил: Raxxell (18.07.2009) | |
| Просмотров: 459 |