| Главная » Статьи » Уроки Фотошоп » WEB-Графика для сайта |
Панель навигацииВ этом уроке Photoshop мы поговорим о том, как создать навигационную панель для сайта. Создайте новый документ с черным или любым другим фоном.
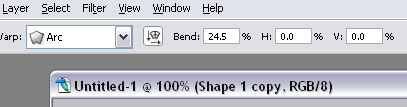
Нажмите Ctrl+T, чтобы вызвать инструмент свободная трансформация. Щелчок правой кнопкой мыши - выберите команду Warp (это возможно в новых версиях программы Adobe Photoshop CS2, CS3). Выберите вид трансформации "Arc". Установите следующие параметры:
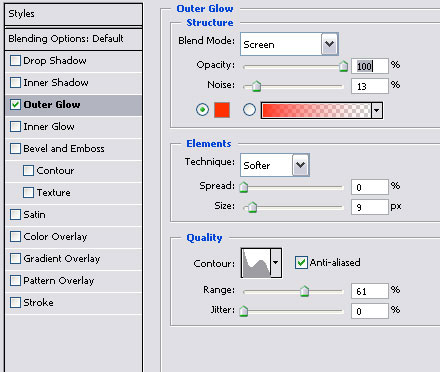
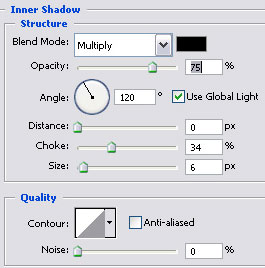
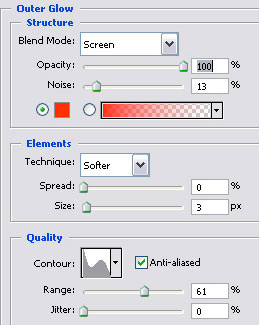
Дваджы щелкните по слою с фигурой, чтобы появилось окно добавления стилей - примените следующие стили:
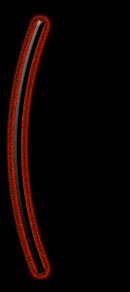
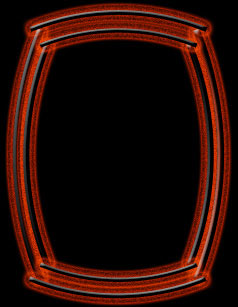
Вот что вы увидите в результате:
Дублируйте этот слой несколько раз (Layer - Duplicate layer).
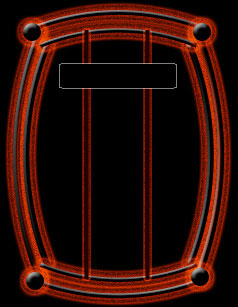
Нарисуйте несколько кружков с помощью инструмента - форма эллипса
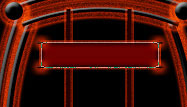
Нарисуйте прямоугольник с помощью этого инструмента
Дваджы щелкните по слою с фигурой, чтобы появилось окно добавления стилей - примените следующие стили:
Создайте совсем крошечные эллипсы, примените тот же стиль и разместите их по углам прямоугольника.
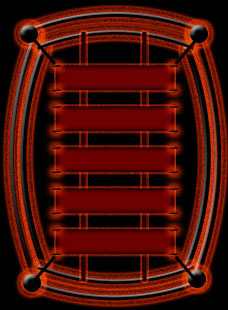
Дублируйте слой с кнопкой и разместите их на панели.
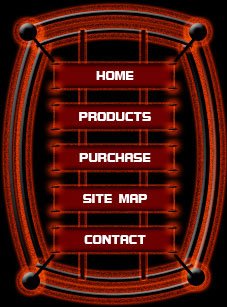
А теперь осталось только напечатать на кнопках названия ваших ссылок.
Готово к размещению на сайт. До встречи на www.photoshop-master.ru! Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru | |
| Категория: WEB-Графика для сайта | Добавил: Raxxell (18.07.2009) | |
| Просмотров: 491 |