| Главная » Статьи » Уроки Фотошоп » WEB-Графика для сайта |
Навигация в стиле хай-тек.В этом Фотошоп уроке вы узнаете, как сделать навигацию для сайта в стиле хай-тек. 1. Создайте новый документ нужного вам размера.
2. Внизу палитры стилей нажимаем на Тень:
Наложение градиента:
Обводка:
В результате получится вот так:
3. Создайте новый слой, воспользуйтесь инструментом Линия
Непрозрачность /Opacity=10%
4. Создайте новый слой.
5. Приступаем к рисованию кнопки. Снова создаем новый слой. Берем инструмент
6. Применяем стили слоя: Внешнее свечение:
Обводка:
+ Вот что вы получите в результате:
7. Создайте новый слой и нарисуйте еще одну овальную фигуру внутри прежней.
8. Добавим новой фигуре стили слоя: Внутреннее свечение:
Наложение градиента:
Обводка:
Получаем следующее:
9. На новом слое добавьте вот такую половинку овала белого цвета внутри кнопки:
Уменьшаем непрозрачность = 10%
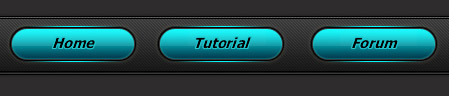
10. А теперь, когда кнопка готова, можно ее несколько раз дублировать и добавить текст. Вот, что получается в итоге.
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru | |
| Категория: WEB-Графика для сайта | Добавил: Raxxell (19.07.2009) | |
| Просмотров: 560 |