| Главная » Статьи » Уроки Фотошоп » WEB-Графика для сайта |
Серебристая кнопка для сайтаВ этом фотошоп уроке мы будем с вами создавать серебристую кнопку для web сайта. Откройте новый документ (File > New) с параметрами: 450x450 px и 72 dpi.
Добавьте к ней следующие стили слоя Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения): Drop Shadow (Тень)
Inner Shadow (Внутренняя тень)
Gradient Overlay (наложение градиента)
Параметры "Gradient":
Stroke (Обводка)
Параметры "Gradient":
У вас должно получиться примерно вот так:
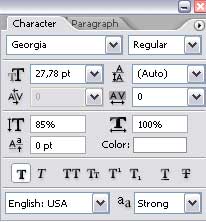
Используя нижнюю таблицу настроек, нанесите желаемый текст на вашу кнопку.
Добавьте к надписи следующие стили слоя Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения): Outer Glow (Внешнее свечение)
Gradient Overlay (наложение градиента)
Параметры "Gradient":
На новом слое, используя "Rectangle Tool (U)"
Установите для этого слоя параметр "Fill" на 0%.
Параметры "Gradient":
Ваша кнопка готова!
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru | |
| Категория: WEB-Графика для сайта | Добавил: Raxxell (19.07.2009) | |
| Просмотров: 529 |