| Главная » Статьи » Уроки Фотошоп » WEB-Графика для сайта |
Кнопка с отражениемВ этом уроке по web графике мы нарисуем кнопку с отражением. 1. Создайте новый документ(Ctrl+N) с белым фоном. Используя
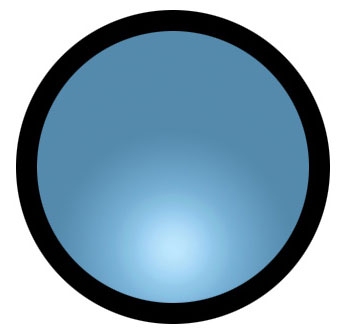
2. Создайте новый слой (Layer/New или Ctrl+N+Shift) и залейте его каким-нибудь цветом. Назовите его "button" (кнопка).
3. Используя "Dodge Tool"
4. Создайте еще одно выделение, используя
5. Заполните его цветом и расположите под слоем "button".
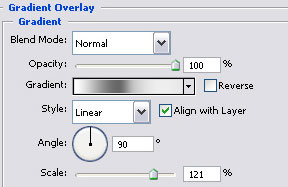
6. Пройдите в Layer/Layer style/Gradient overlay (Слой - Стиль слоя - Наложение градиента), используйте такие настройки:
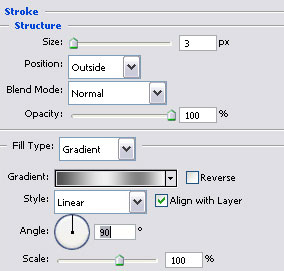
7. Layer/Layer style/Stroke (Слой - Стиль слоя - Обводка).
8. Layer/Layer style/Drop shadow (Слой - Стиль слоя - Тень).
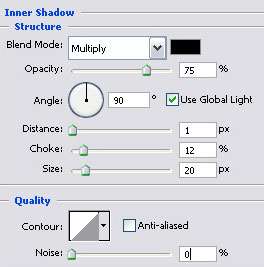
9. Выберите слой "button" и пройдите в Layer/Layer style/Inner shadow (Слой - Стиль слоя - Внутренняя тень).
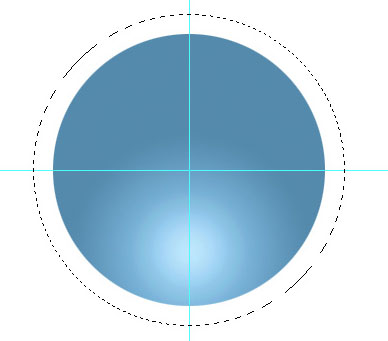
11. Создайте новую круглую форму
12. Уменьшите непрозрачность (Opacity) слоя до 8%.
13. Создайте новую форму в виде окон. Окошки можно нарисовать с помощью
14. Удерживая "Ctrl", щелкните по слою "button".
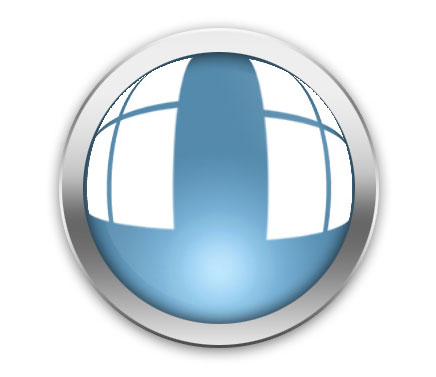
15. Пройдите в меню Filter/Distort/Spherize (Фильтр - Искажение - Сферизация). Повторите действие фильтра.
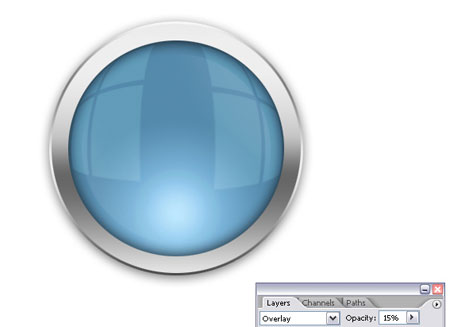
16. Уменьшите Непрозрачность до 15% и Режим наложения на Overlay (Перекрытие):
17. Подкорректируйте окна с помощью мягкого ластика. Кнопка готова!
Перевод: Дмитрий Максимов Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru | |
| Категория: WEB-Графика для сайта | Добавил: Raxxell (19.07.2009) | |
| Просмотров: 556 |