| Главная » Статьи » Уроки Фотошоп » WEB-Графика для сайта |
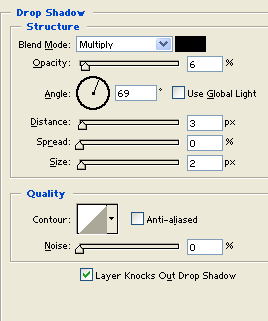
Кнопка для сайтаШаг 1. Начнем с того, что зальём холст цветом #D1CEC7 (данное действие делается исключительно для удобства). Создадим новый слой, назвав его - Основа. В новом слое рисуем белый круг. Удостоверьтесь, что ваш круг соответствует следующим размерам: Ширина: 104px и Высота: 104px Добавим следующие стили слоя: Тень (Drop Shadow):
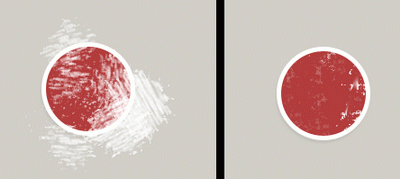
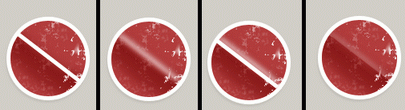
Шаг 2. Создадим новый слой, и нарисуем круг #B23C3C цвета. Этот круг, по размерам, должен быть меньше, чем предыдущий.
Выберем инструмент Brush ( Далее, используя инструмент ластик (
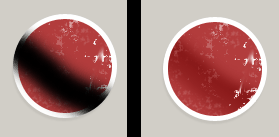
Шаг 3. Установим основной цвет - черный. Выбираем инструмент кисть Теперь переходим на слой с белым кругом, который мы рисовали в 1 шаге. Далее Select > Load Selection > Default (Выделение > Загрузить выделение > По умолчанию). Снова Выделение (Select) и выбрать инверсию. Вернемся снова к текущему слою, с черной кистью. Щелкнем на Edit > Cut (Редактировать > вырезать).
В опциях слоя устанавливаем Soften light (Мягкий свет). Непрозрачность (Opacity) слоя установите на 25 %.
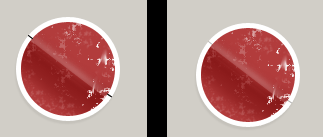
Шаг 6. Выбираем инструмент линия Дублируем линию (Duplicate line), потом переходим на Filter > Blur > Guassian Blur Radius 3.4px (Фильтр > Размытие > Размытие по Гауссу, Радиус 3.4px). Выбираем первоначальный слой линии, и перемещаем его, как показано ниже. Далее переходим Select > Load Selection (Выделение > Загрузить выделение) к выбранной линии. В то время как линия уже выбрана, берем размытие линии слоя. Потом Edit > Cut (Редактировать > Вырезать).
На новом слое рисуем 1px линии, как показано ниже. Непрозрачность (Opacity) слоя устанавливаем на 21 %.
Шаг 8. Добавляем текст, используя шрифт Eurostile, Bold, 16.5pt , белый цвет и следующие стили слоя:
А вот и результат.
Перевод: Дикалова Надежда Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru | |
| Категория: WEB-Графика для сайта | Добавил: Raxxell (19.07.2009) | |
| Просмотров: 547 |