Create a 3D Donut Illustration Using Photoshop CS4 Extended
В этом уроке я (то есть автор урока) собираюсь показать Вам, как создать красивый и реалистичный 3D пончик используя Photoshop CS4 Extended. Также в этом уроке я покажу Вам, как можно накладывать текстуру на 3D объекты в PS. Создание пончика займет много времени, поэтому я советую начать урок с большой чашки кофе.
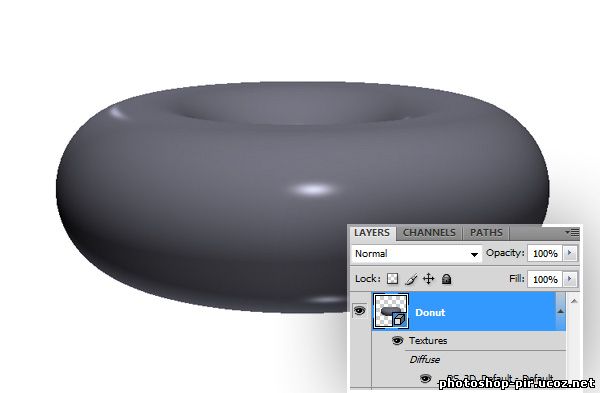
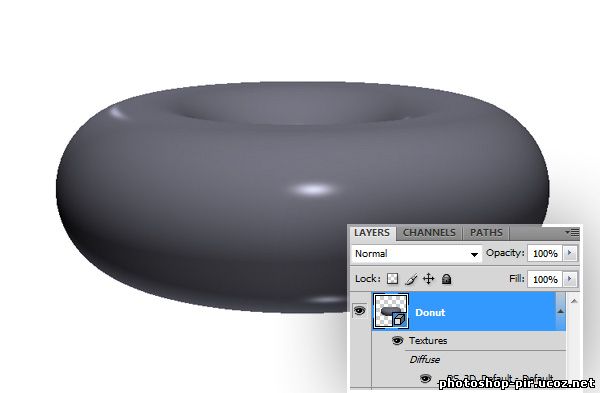
Перед тем как начнём урок, взгляните на результат, которого мы будем добиваться. Готовый PSD файл Вы можете скачать отсюда.

Шаг 1
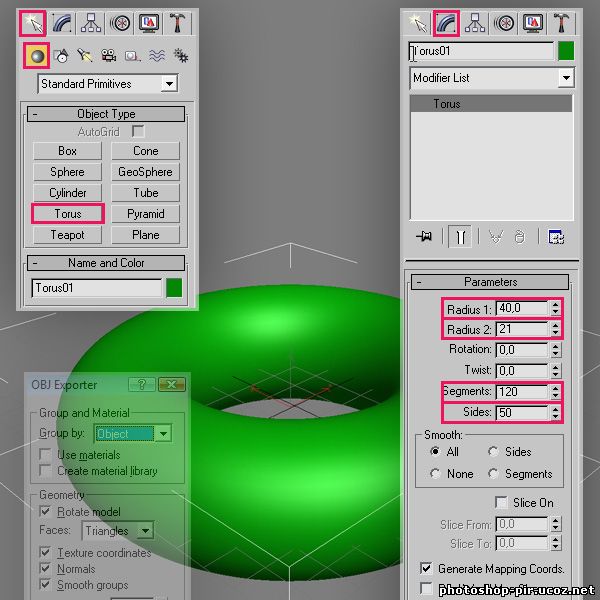
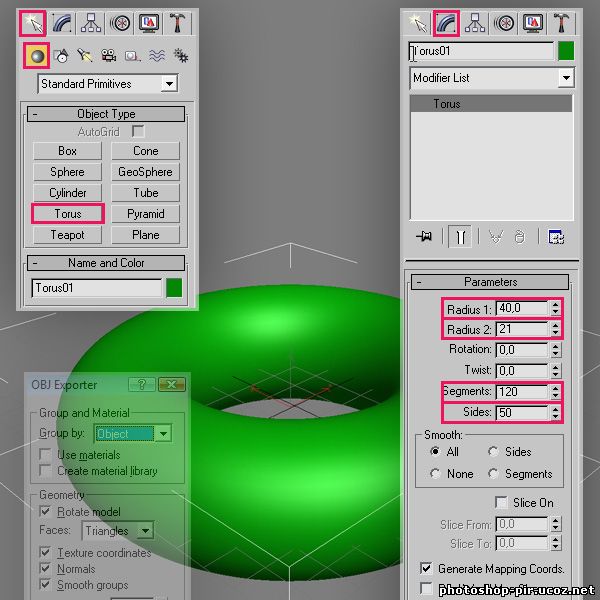
В CS4 Extended есть команда 3D > New Shape From Layer > Donut, которая создаёт объёмную модель пончика. Но я предпочитаю использовать более детализированную модель. Вы можете создать такую модель, использую 3D Studio Max или же загрузите готовую модель. И так, если вы решили просто загрузить модель, то сразу переходите к шагу 2. Если нет – откройте программу 3D Studio Max. На панели Create Panel выберите Standard Primitives и кликните на Torus. Создайте объект Torus, затем перейдите на панель Modify Panel и выставьте такие параметры: Radius 1 => 40, Radius 2 => 21, Segments => 120 и Sides => 50. Теперь мы загрузим созданную модель в Photoshop. Для этого выберите File > Export Selected, назвите файл "Donut" и установите формат файла Wavefront Object (OBJ). Нажмите Save и в появившемся диалоговом окне OBJ Exporter нажмите OK. Закройте 3D Max, так как он нам больше не понадобиться.

Шаг 2
Теперь откройте Photoshop, создайте новый документ размером 900х900 pixels, разрешением 300 pixels/inch и цветовым форматом RGB. Перейдите в 3D > New Layer From 3D File и выберите файл который вы только что создали или загрузили.

Шаг 3
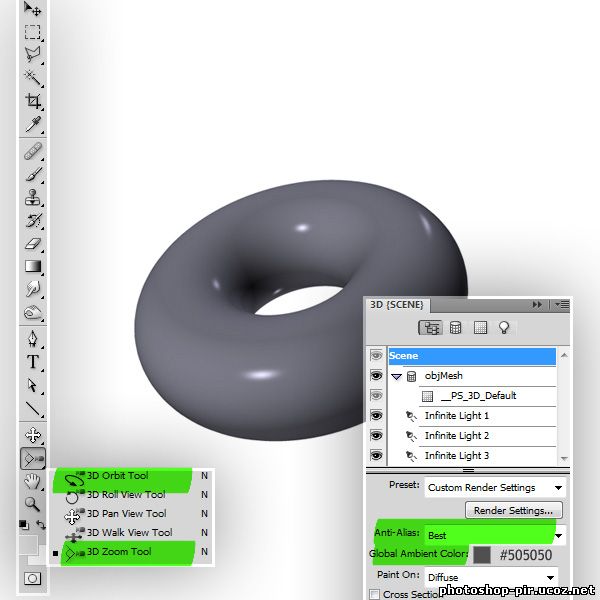
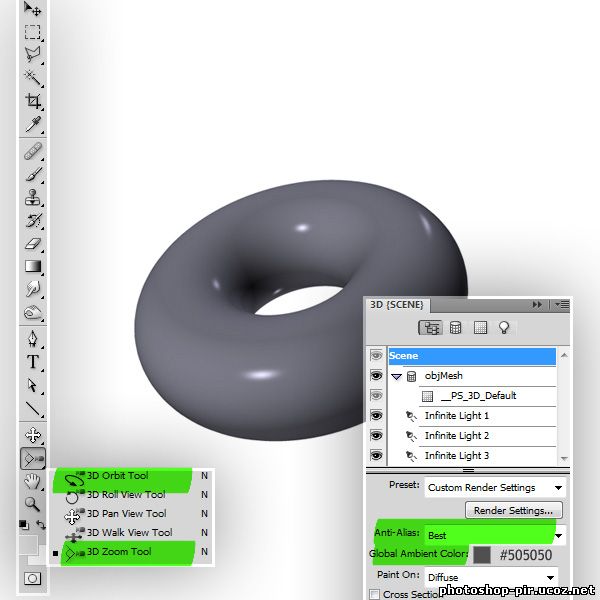
Используя инструмент 3D Orbit Tool, кликните на холсте и сориентируйте камеру так, как показано на рисунке. Затем инструментом 3D Zoom Tool немножко увеличьте размер пончика. Откройте 3D Panel, дважды кликнув на иконке в виде куба на слое в панели слоев. Установите параметр Anti-alias на best и параметр глобальных окружающих цветов Global Ambient Color на #505050.

Шаг 4
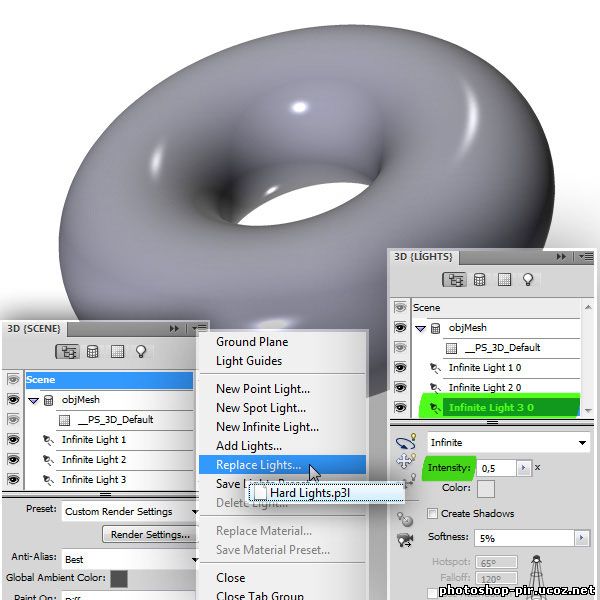
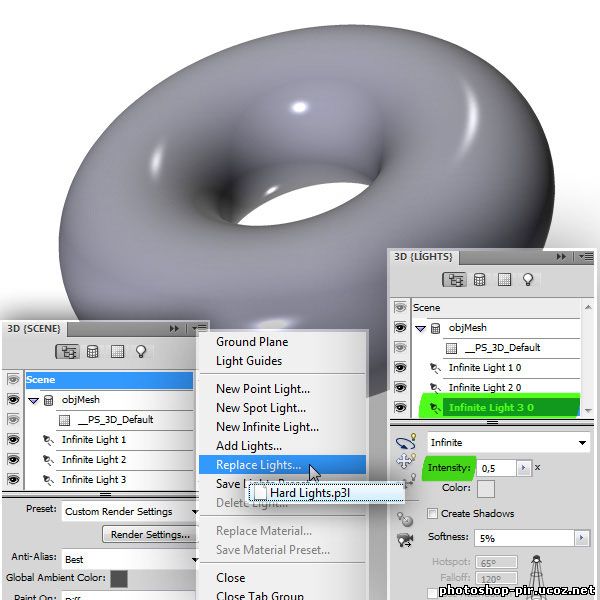
Теперь настроим освещение. Откройте меню 3D Panel и выберите Replace Lights. Выберите файл Hard Lights.p3l, затем выберите Inıfinite Light 3 0 и установите параметр Intensity равным 0,5.

Шаг 5
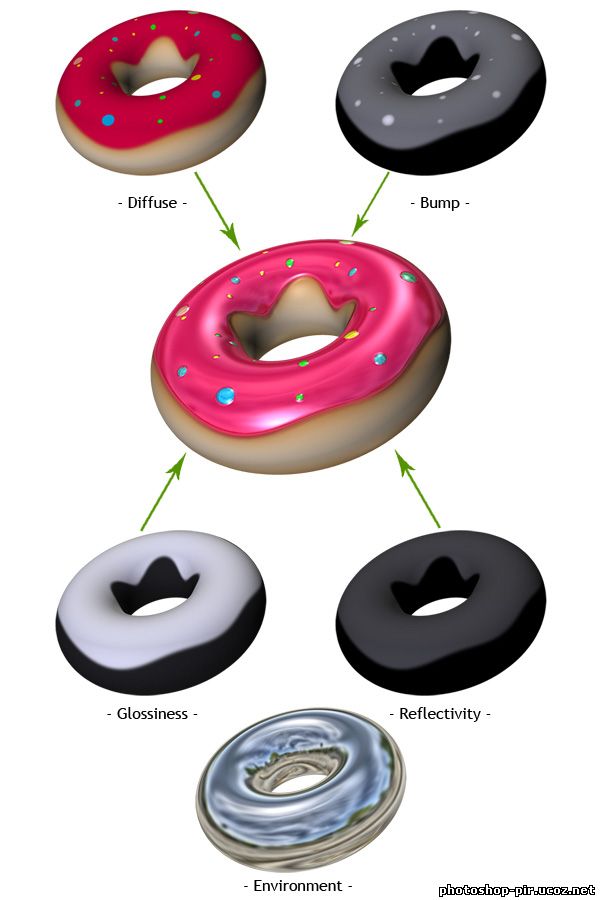
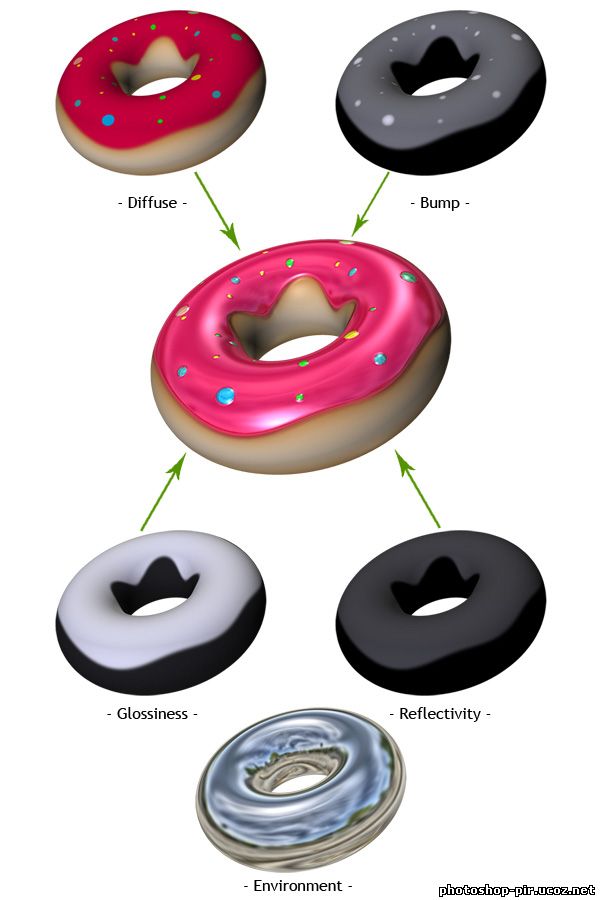
Перед тем как начнем работать с текстурами, давайте посмотрим, какие текстуры мы собираемся создать, чтобы получить конечный результат. В целом мы будем создавать пять разных текстур. Сначала мы создадим текстуру Diffuse, чтобы в целом определить, как будет выглядеть наш пончик. Далее создадим текстуру выпуклости Bump, чтобы определить выпуклые области. Текстура глянца Glossiness определит блестящие части пончика. В конце мы создадим текстуру отражения Reflectivity, которая определит, какие части будут отражаться.

Шаг 6
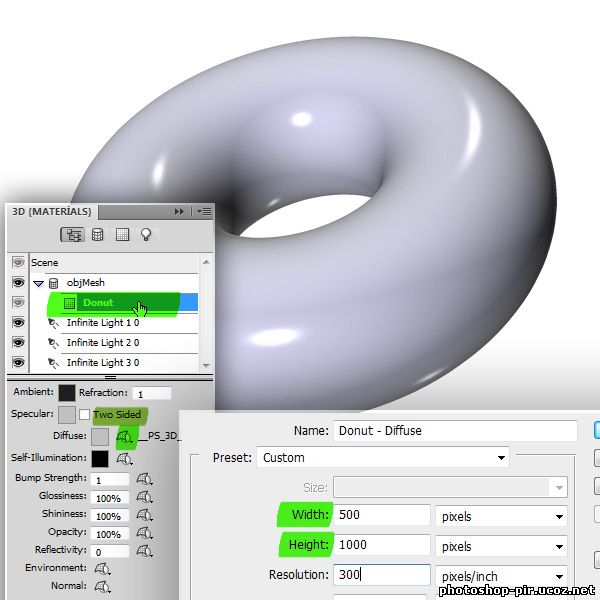
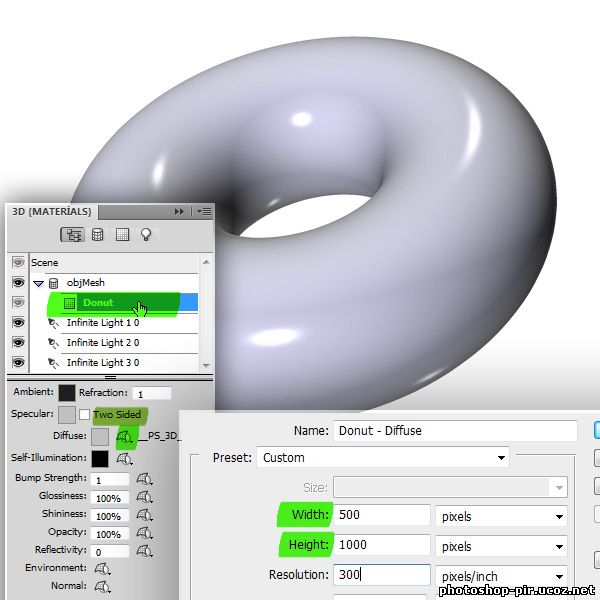
Начнем с создания текстуры Diffuse. Во-первых нам необходимо переименовать наш материал (то есть нашу модель). В панели 3D Panel дважды кликните на названии материала "__PS_3D_Default" и измените на "Donut". Выключите двухсторонность Two Sided. Кликните на кнопке Edit the Diffuse Texture и выберите New Texture. В появившемся диалоговом окне выставьте такие настройки: Width = 500 pixels, Height = 1000 pixels, Resolution = 300 pixels/inch и нажмите OK. И так мы создали пустой документ и определили его, как текстура Diffuse нашей 3D модели. Теперь нам нужно открыть этот документ и поработать над ним.

Шаг 7
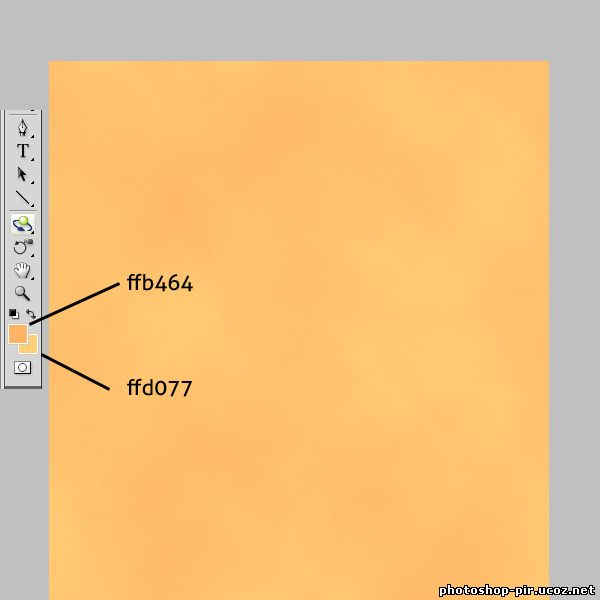
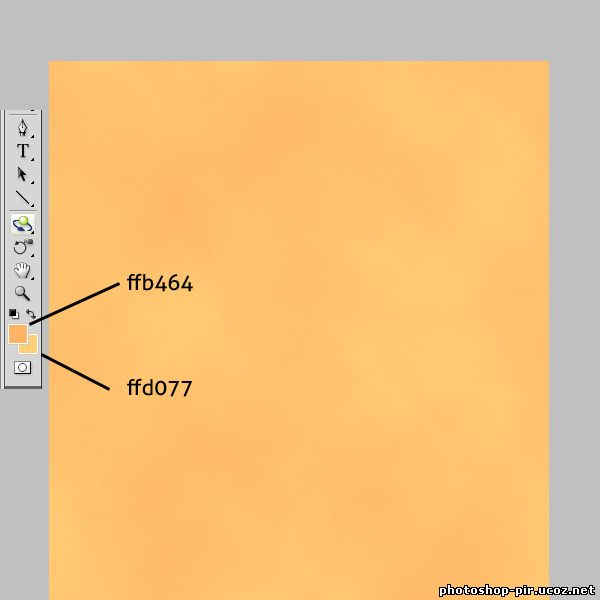
Нажмите Edit the Diffuse Texture и выберите Open Texture, чтобы открыть документ с текстурой в новом окне. Установите передний цвет Foreground Color равным # ffb464, фоновый цвет - # ffd077. Примените фильтр Filter > Render > Clouds.

Шаг 8
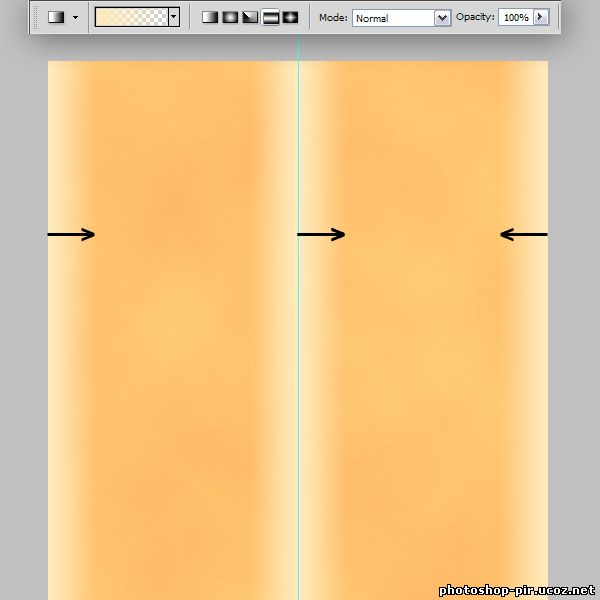
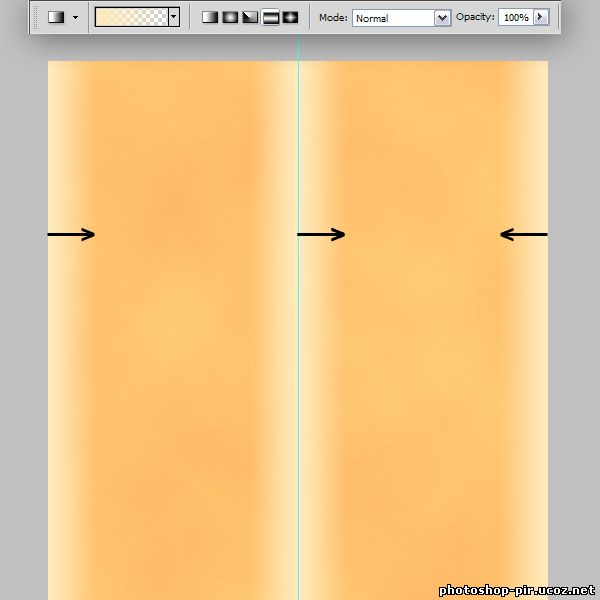
Установите вертикальную направляющую по центру документа. Выберите инструмент Gradient Tool. Установите основной цвет равным # ffeabb. Выберите тип градиента Foreground to Transparent и убедитесь, что выбран линейный градиент Linear Gradient. Залейте градиентом края изображения, как показано ниже. Затем установите зеркальный градиент и создайте светлую область, выбрав за начальную точку направляющую, как на рисунке ниже.

Шаг 9
Давайте посмотрим, как только что созданная текстура будет выглядеть на 3D модели. Перейдите в документ "Donut.PSD". Должно появиться диалоговое окно Photoshop Format Options так как программе необходимо сохранить документ с текстурой, для того, чтобы затем применить текстуру на 3D модели. Для продолжения нажмите OK. Мы ещё не закончили с текстурой Diffuse, поэтому вернитесь на документ с текстурой, которая автоматически получила название "Donut_Material – Diffuse.psb".

Шаг 10
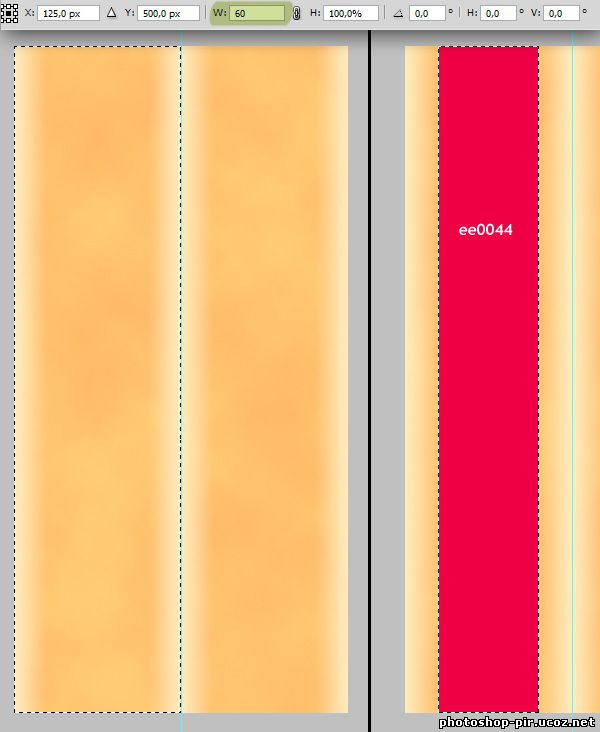
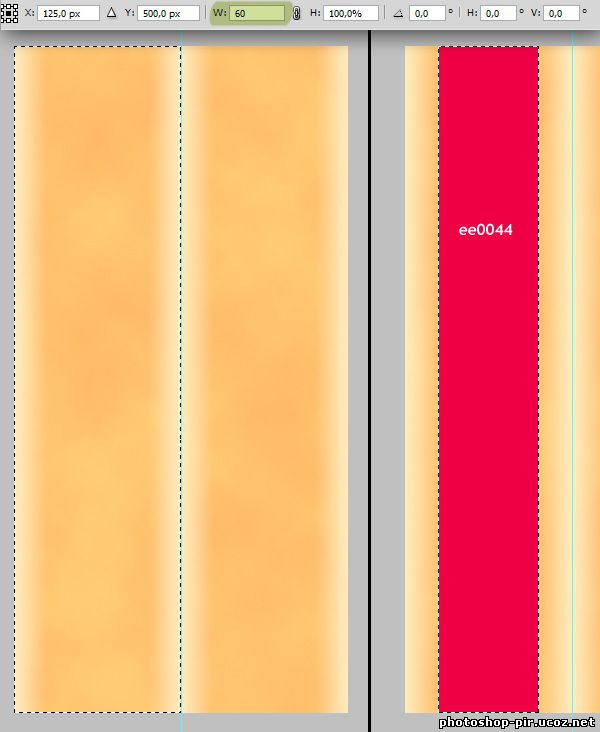
Теперь создадим глазурь на пончике. Для этого создайте новый слой "Glaze". С помощью инструмента прямоугольного выделения Rectаngular Marquee Tool выделите левую половину холста. Выберите Select > Transform Selection, установите масштаб по горизонтали Horizontal Scale равным 60% и примените трансформацию. Залейте выделение цветом # ee0044, затем снимите выделение, нажав Ctrl+D.

Шаг 11
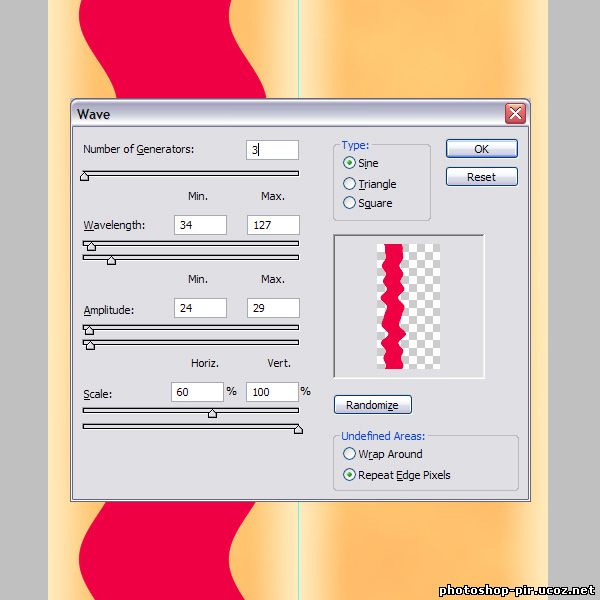
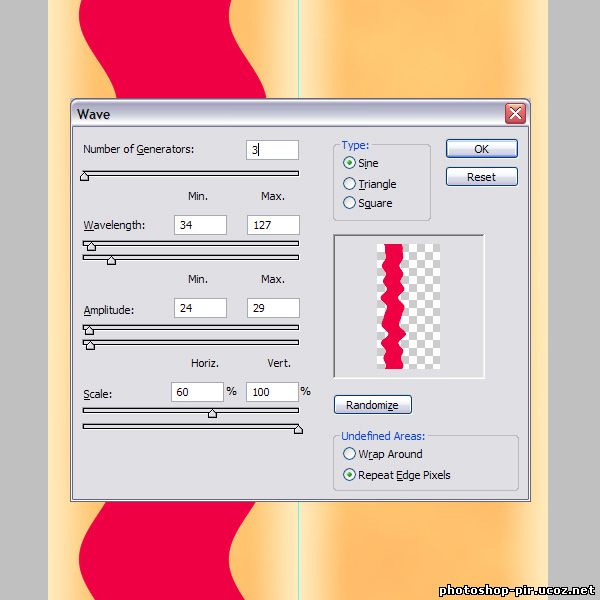
Примените фильтр Filter > Distort > Wave с настройками, как на рисунке ниже. Можете попробовать понажимать кнопку Randomize для получения разных результатов.

Шаг 12
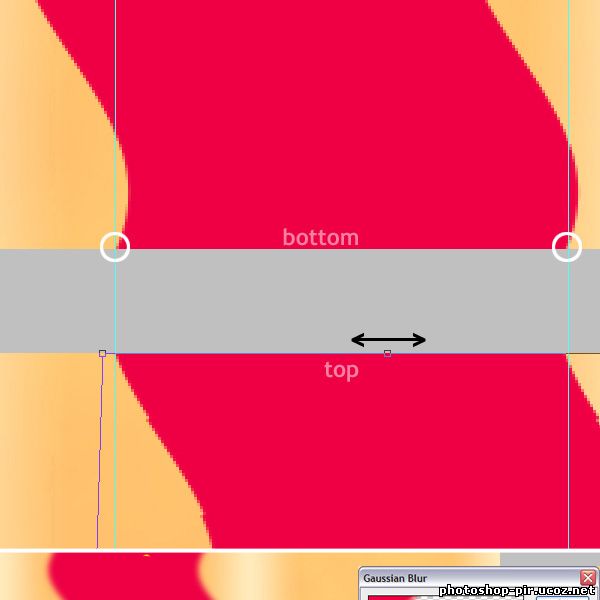
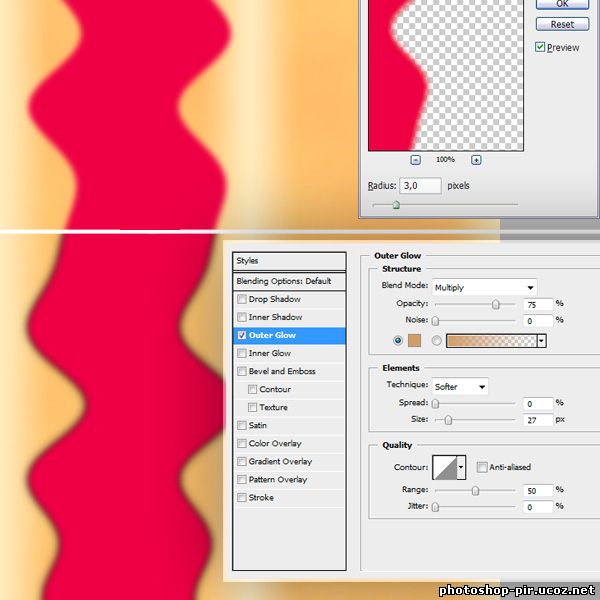
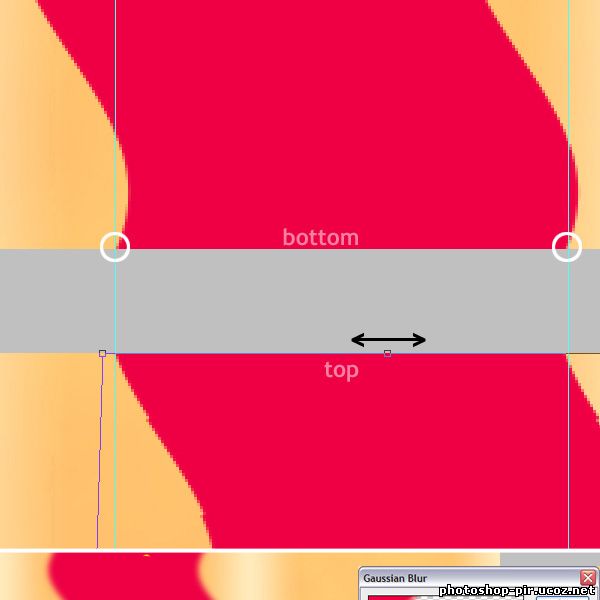
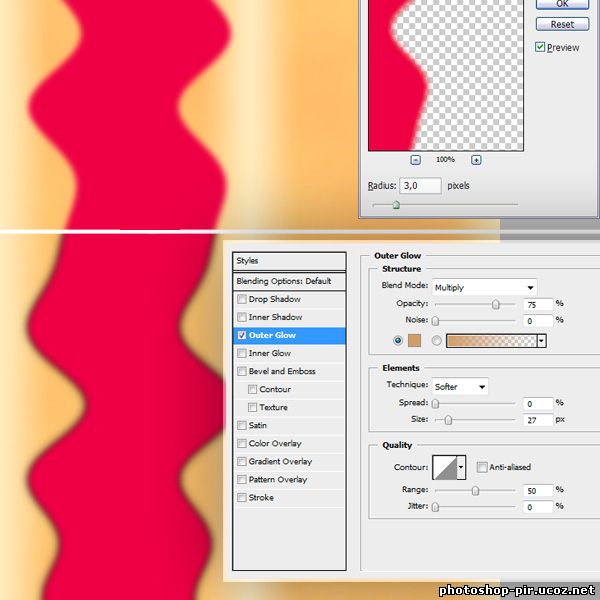
Установите две вертикальные направляющие таким образом, чтобы они дотрагивались к краям слоя "Glaze" внизу холста. С помощью Edit > Transform > Skew наклоните слой так чтобы его верхние края совпали с направляющими. Примените фильтр Filter > Blur > Gaussian Blur с радиусом 3 pixels. Добавьте к слою "Glaze" стиль слоя Outer Glow с настройками: Blend Mode => Multiply, Color => #d29960, Opacity => 75%, Spread => 0 px, Size => 27 px. Этот стиль нам понадобиться в дальнейшем для создания эффекта выпуклости.


Шаг 13
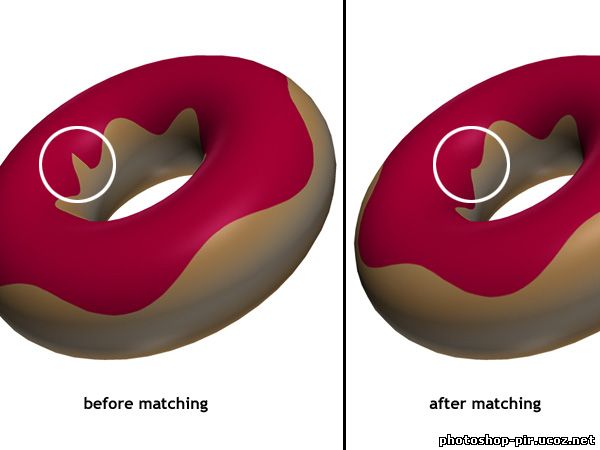
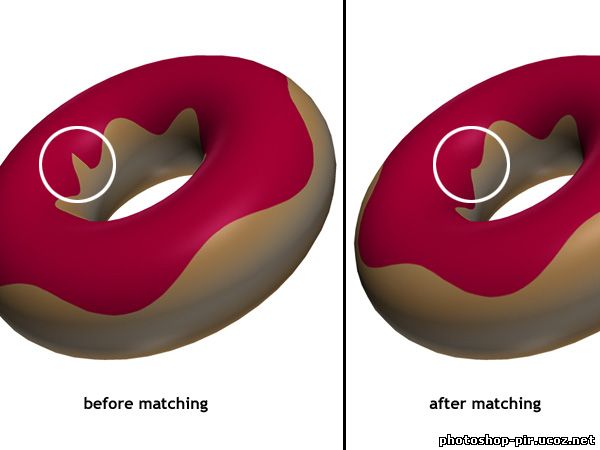
Когда текстура наложиться на модель, верхний и нижний края текстуры будут соприкасаться друг с другом. Если мы не подгоним края в предыдущем шаге, то фигура не будет целостной, в чем вы можете убедиться из рисунка ниже.

Шаг 14
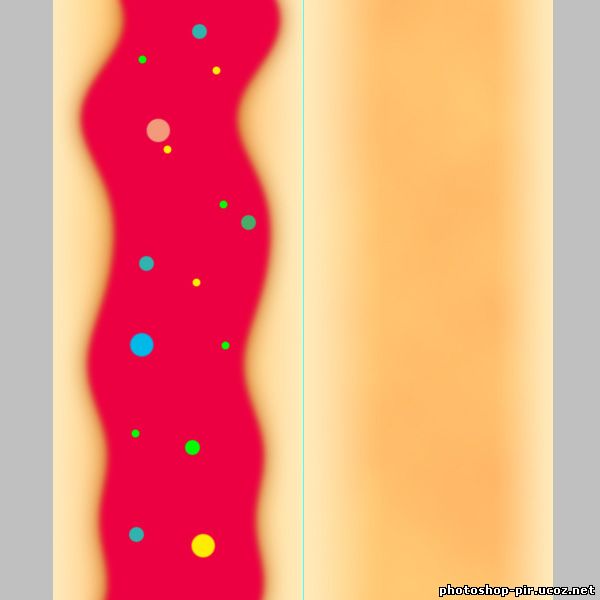
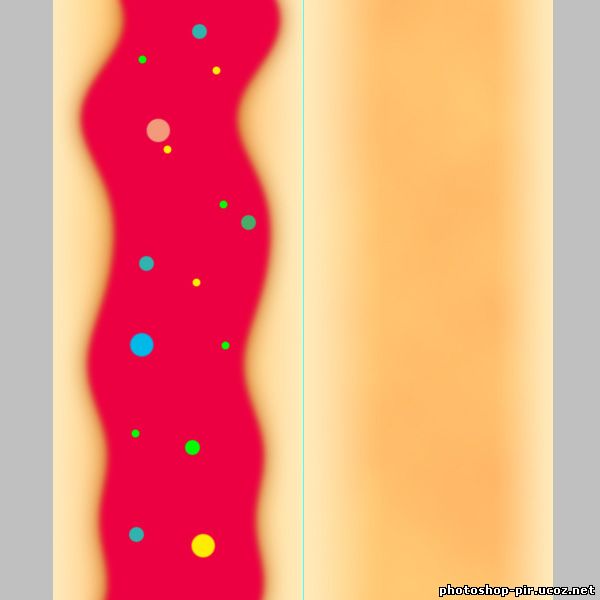
Создайте новый слой "Dots". С помощью инструмента кисть Brush Tool, используя разные диаметры и цвета создайте точки, как показано ниже. При этом параметр кисти Hardness должен быть установлен на 100%.

Шаг 15
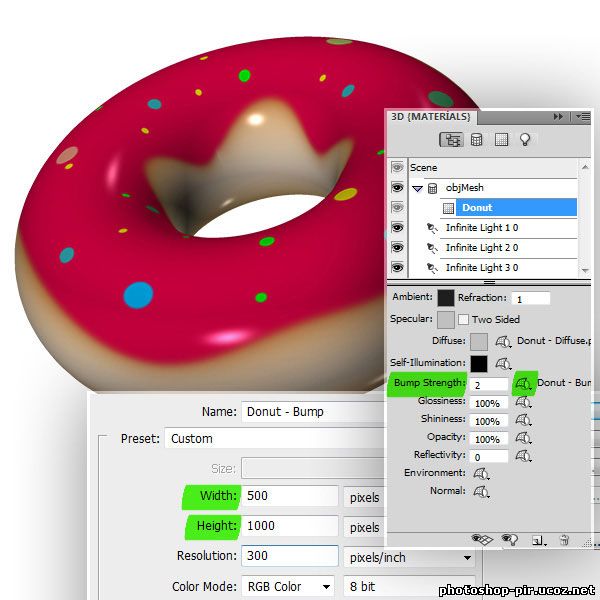
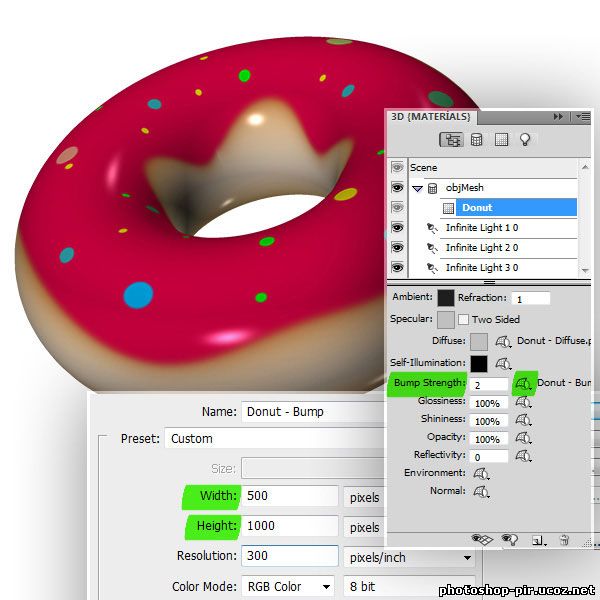
Сохраните текстуру Diffuse, но не закрывайте документ. Перейдите к документу "Donut.PSD", на панели 3D Panel кликните на иконке Edit the Bump Texture и выберите New Texture. В появившемся диалоговом окне выставьте такие настройки: Width = 500 pixels, Height = 1000 pixels, Resolution = 300 pixels/inch и нажмите OK.
Установите параметр Bump Strength равным 2. Еще раз кликните на иконке Edit the Bump Texture и выберите Open Texture, чтобы открыть текстуру в новом документе. Белые пиксели на текстуре выпуклости станут выпуклыми, черные пиксели будут выглядеть гладкими.

Шаг 16
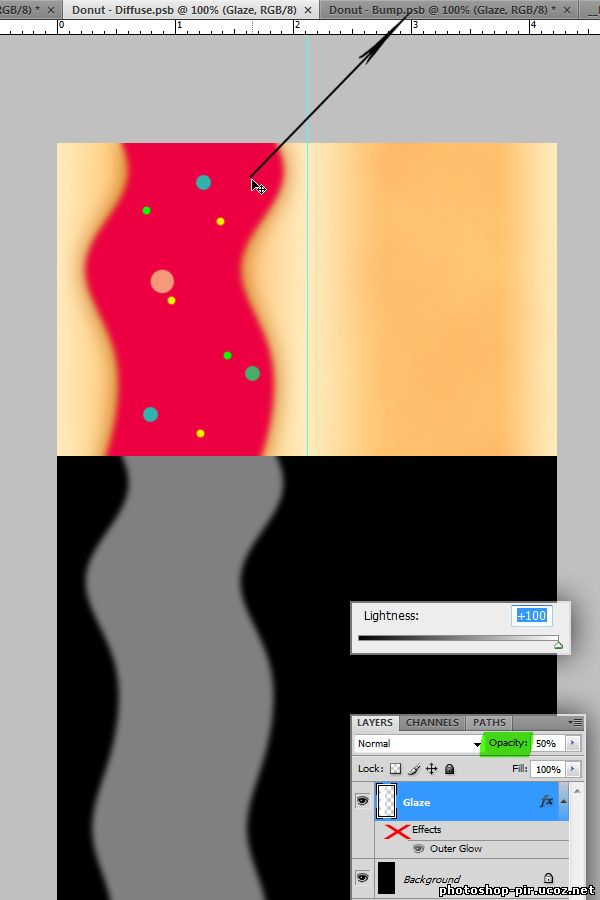
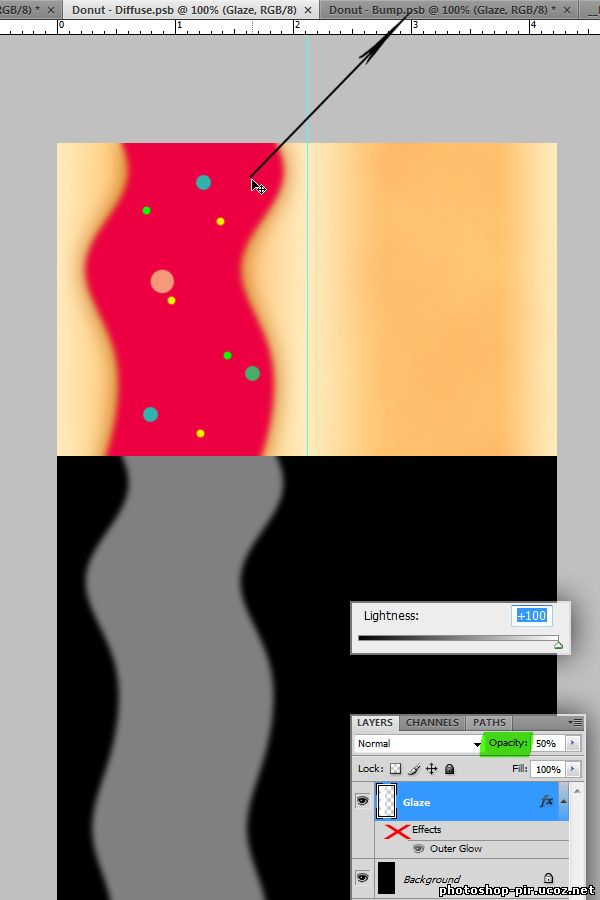
В документе "Donut_Material – Bump.psb" заполните фоновый слой черным цветом. Сначала нам надо сделать выпуклыми части глазури с красным оттенком. Поэтому нам необходима такая же фигура на текстуре выпуклости. Для этого перейдите в документ "Donut_Material – Diffuse.psb", убедитесь, что на панели слоев выбран слой "Glaze" и перетащите его с помощью инструмента Move tool и нажатой клавишей SHIFT в документ "Donut_Material – Bump.psb". Нажатая клавиша SHIFT во время перетаскивания позволит разместить слой на том же месте холста, так как оба документа имеют одинаковый размер. Если вы не видите окна с обеими документами одновременно, перетащите слой на панель документа и подождите секунду, пока окно не откроется. Нажмите Ctrl+U чтобы вызвать диалоговое окно Hue/Saturation и установите параметр Lightness на 100, чтобы сделать слой белым. Установите Layer Opacity равным 50% и отключите стиль слоя.
 Продолжение следует
|